Dla każdego właściciela placówki medycznej niepokojący może być fakt, że wielu z pacjentów, którzy odwiedzają jego stronę szybko rezygnuje z jej przeglądania.
Niepokojące może być także to, że odwiedzalność użytkowników trafiających z wyszukiwarki Google stale maleje. Jeśli do tej pory nie wprowadziłeś responsywnej strony dla swojej placówki, to może być odpowiedź na pytanie, dlaczego tak się dzieje.
Aktualne standardy i wymagania dotyczące budowy stron www
Dynamiczny rozwój rynku urządzeń mobilnych oraz coraz większa dostępność bezprzewodowego internetu, spowodowały ogromne zmiany w kwestii budowy serwisów internetowych. Ruch pacjentów na stronach internetowych podmiotów medycznych, związany z wyszukiwaniem informacji za pomocą tabletów czy telefonów komórkowych, wzrósł w ciągu ostatnich lat wielokrotnie. Ilość urządzeń mobilnych, tabletów i smartfonów z roku na rok jest coraz większa. Niedawny raport Digital, Social&Mobile in 2015 wskazuje, że w Polsce jest 15,9 milionów aktywnych internautów mobilnych. Już około 39% klientów szuka informacji o produktach i usługach na urządzeniach przenośnych. Poszukiwanie wolnego terminu wizyty u lekarza za pomocą smartphonu czy znalezienie placówki medycznej w określonej lokalizacji za pomocą Google Maps, jest dziś standardem związanym z użytkowaniem smartphonów. W taki sposób działjący użytkownicy są dziś wyjątkowo wymagającym pacjentami. Jeśli formularz zapisu na wizytę lekarską nie będzie przystosowany do ich urządzenia mobilnego, to istnieje duża szansa, że przejdą na inną, konkurencyjną, stronę placówki medycznej.
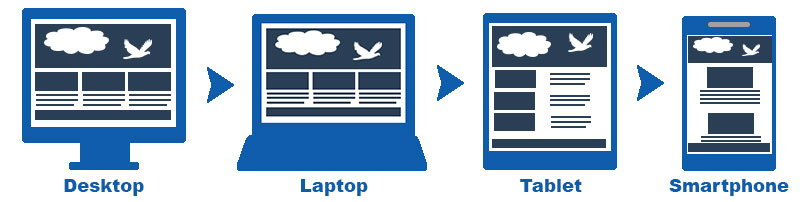
Czym jest responsywna strona www?
Strona responsywna to taka, która automatycznie zmienia swój pierwotny rozmiar i układ, dostosowując się do rozdzielczości (wielkości ekranu) urządzenia, na którym jest oglądana. Dzięki temu strony responsywne wyglądają dobrze na ekranie komputera jak i na ekranie smartfona czy tabletu. Projektowanie graficzne stron responsywnych polega na przygotowaniu dodatkowych widoków i układów strony internetowej dla różnych rozmiarów ekranów. Wiąże się to oczywiście z trochę większymi kosztami, w porównywaniu do kosztów budowy „zwykłej” strony. Jednakże w niespełna kilka miesięcy te koszty mogą się dość szybko zwrócić w postaci większego ruchu pacjentów na stronie.
Dlaczego warto mieć dziś serwis w technologii Responsive Web Design?
- Łatwiej pozyskasz pacjentów=klientów, zwłaszcza tych „mobilnych“. To ta grupa odbiorców jest najszybciej rozwijającą się grupą odwiedzających Twój serwis internetowy. Istotne jest także to, że osoby poszukujące informacji na temat placówki medycznej za pomocą smartphona są , w większości przypadków, zdecydowanymi na zakup danej usługi użytkownikami.
- Uzyskasz wyższą pozycję w wynikach wyszukiwania, ponieważ Google oficjalnie potwierdza, że strony ,które nie są przyjazne dla urządzeń mobilnych, mogą w szybkim czasie stracić swoje wysokie pozycje w naturalnych wynikach wyszukiwarki. Od 21 kwietnia dla wyszukiwarki Google mobilna strona www jest coraz ważniejszym wyznacznikiem pozycji w wynikach wyszukiwania.
- Dotrzesz do nowych klientów, ponieważ zasięg Twojej strony internetowej dociera do szerszej grupy potencjalnych klientów i nie jest ograniczony przez urządzenia z jakich aktualnie korzystają.
- Zapewnisz komfort korzystania z Twojej strony, gdyż osoby odwiedzające Twoją stronę nie muszą już przewijać jej w lewo czy w prawo. Strona dopasowuje się do ekranu, a ruch przebiega intuicyjnie tylko w górę i w dół. Użytkownicy strony nie muszą powiększać ledwo widocznych przycisków i danych kontaktowych, ponieważ wszystko – od wielkości czcionki po wielkość przycisków – odpowiada wielkości ekranu urządzenia.
- Wzmocnisz pozycję swojej marki, ponieważ Twoja placówka będzie postrzegana jako nowoczesna i przyjazna pacjentowi. Posiadając stronę RWD, wykorzystujesz wszystkie najnowsze możliwości funkcjonalne jakie oferują smartfony i tablety.
Przykład realizacji strony w technologii RWD
W ostatnim czasie dla jednego z naszych klientów medycznych ZOL Dom Rodzinny przygotowaliśmy serwis w technologii Responsive Web Design . W związku z dziedziną, w której działa klient, serwis miał być w miarę prostą przejrzystą wizytówką placówki, dzięki której pacjent w krótkim czasie jest w stanie zapoznać się z ważnymi informacjami na temat usług, kadry i standardu placówki. Wymaganiem klienta było to, aby potencjalny pacjent nie musiał zbyt „głęboko” szukać istotnych informacji na stronie, najlepiej gdyby po zapoznaniu się z informacjami na stronie głównej, mógł już podjąć decyzję o skontaktowaniu się placówką. Z tego powodu postanowiliśmy zbudować serwis w oparciu o rozwiązanie typu „one page”, czyli możliwie jak najwięcej informacji na pojedynczej, długiej stronie głównej.
Taki sposób prezentowania informacji, daje wiele korzyści, przede wszystkim:
- łatwiejszą nawigację
- content serwisu jest bardziej skondensowany
- łatwiej dostosować stronę do mobile
- strona tworzy swego rodzaju wizualną opowieść
Strona daje również możliwość wysłania zapytania i pozostawienie kontaktu przez potencjalnego klienta. Dzięki takim rozwiązaniom, klient w łatwy i szybki sposób może pozostawić kontakt do siebie, a recepcja jest w stanie w niedługim czasie oddzwonić do niego z ofertą. Tego typu rozwiązania pozwalają sprawnie identyfikować potencjalnych klientów, a odpowiednio skonfigurowane kody i cele na stronie weryfikują, które źródła reklamy przynoszą bezpośrednie korzyści w postaci klientów.
Nowoczesną stronę w standardzie Responsive Web Design możesz zamówić już dziś. Nie zwlekaj! Napisz, lub zadzwoń do nas.
Dlaczego my?
- Znamy się na projektowaniu stron dla branży medycznej – wiemy jakie wymagania stawiane są w tej istotnej dla człowieka branży.
- Krótki czas realizacji – gotowy serwis w RWD możemy oddać do działania już w 3 tygodnie od startu prac.
- Profesjonalne i nowoczesne rozwiązania – możesz wymagać najnowszych standardów.
- Bezpłatna wycena – dostajesz bezpłatnie indywidualną wycenę swojego projektu.
- Około 10 lat doświadczenia zdobytego na rynku usług interaktywnych i reklamowych.
Tagi: grafika, projektowanie, Reklama dla klinik medycznych, responsive web design, RWD, serwis www